POST FEITO NO ANO PASSADO (29/07/2016)!
Neste post, vou falar do Js Advice! Uma extensão do Visual Studio 2015 que analisa código JavaScript, verificando possíveis erros e sugerindo melhorias, enquanto o código é escrito.
Introdução
Fala pessoal! Tudo bem? Hoje vim falar do Js Advice! Uma ferramenta que analisa o código JavaScript e aconselha possíveis melhorias ou correções, durante o desenvolvimento!
E, antes de mostrar as funcionalidades, falar um pouco do motivo de cria-la.
Motivação
Sempre achei interessante e produtivo ter alguma ferramenta auxiliando no desenvolvimento. Como vim do mundo .Net, o ferramental é muito forte! Mas, para JavaScript nunca teve muitas ferramentas!
Então, achei que seria bem interessante se existisse alguma ferramenta que avaliasse o código e informasse sugestões de melhoria, mesmo que detalhes de funcionalidade, do que o desenvolvedor tinha esquecido! Para evitar erros, como o de esquecer ponto e vírgula(;), e depois minificar. (Quem nunca?!)
Neste ano, com a necessidade de uma disciplina do mestrado, decidir começar o desenvolvimento da ferramenta! E, iniciei pesquisando sobre as ferramentas JsLint, JsHint e ESLint que são ótimas e auxiliam muito em várias IDEs, inclusive no Visual Studio! Mas, achei que poderia ter verificações e sugestões sobre mais funcionalidades, de uma forma intuitiva para sugerir as informações. E com a experiência no desenvolvimento utilizando a IDE da Microsoft Visual Studio, decido fazer uma extensão para o próprio Visual Studio.
Claro que vão perguntar: “Mas, para o Visual Studio tem o ReSharper da JetBrains!”. Sim, e realmente é uma ferramenta TOP, que recentemente fizeram code analyses (analisador de código) para JavaScript! Ficou muito bom! Porém, acho que não é acessível financeiramente para todos os desenvolvedores que estão começando! Além do fato de querer aprender um pouco como funciona as “entranhas” do Visual Studio.
Então, surgiu o Js Advice!

Download
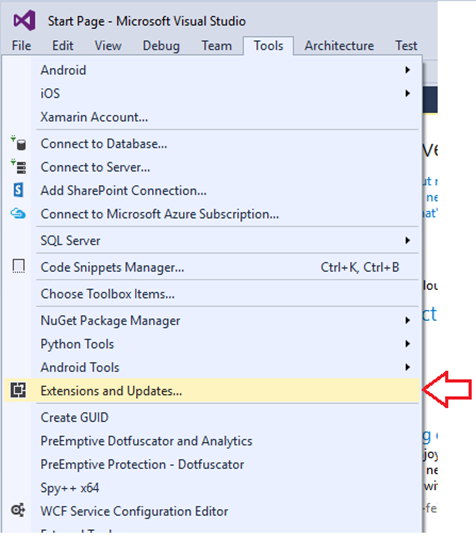
Para fazer o download e começar a utilizar, basta ir em “Tools” > “Extensions and Updates…“:

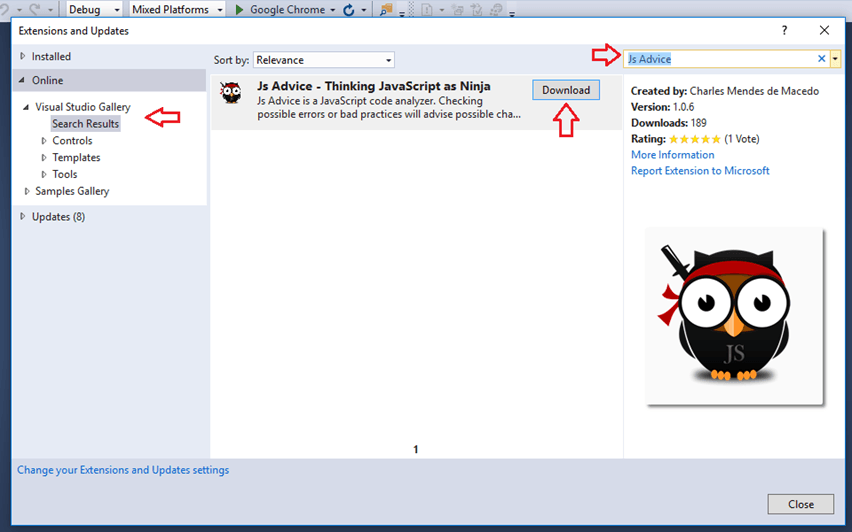
Depois, na página do “Extensions and Updates“, clique em “Online” (indicado abaixo) e procure por “Js Advice” na barra de pesquisa. Encontrando, clique em “Download“:

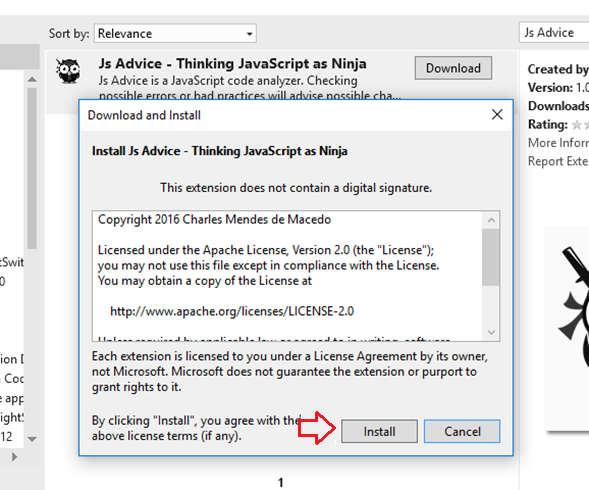
Depois de lê sobre os termos de utilização, clique em “Install“:

E concluindo a instalação, só reiniciar o Visual Studio para vigorar.
Ou no link: https://visualstudiogallery.msdn.microsoft.com/fdb40cc5-7e22-4d35-9b07-ce7e5aee3a46?SRC=VSIDE fazer o download e instalar pelo Assistente de Instalação.
Funcionalidades
Todas as funcionalidades que desenvolvi até o momento, são:
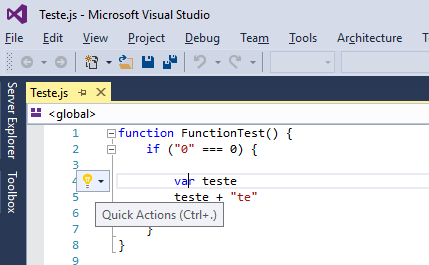
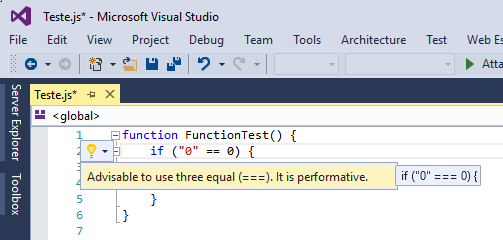
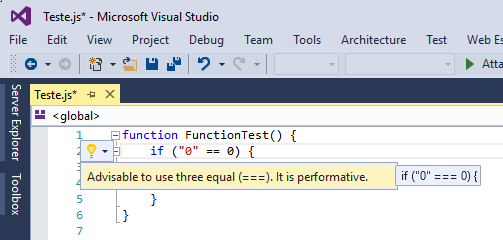
- Verificar igualdade com dois iguais (==): Enquanto o desenvolvedor esta escrevendo o código que possui uma condição com dois iguais, é sugerido colocar três:

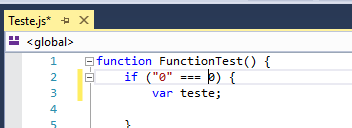
Aceitando o conselho, é substituído os dois iguais e coloca três:

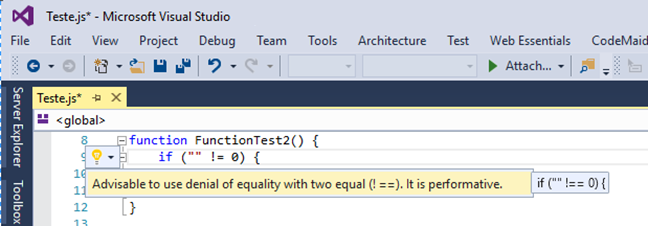
- Verificar desigualdade com dois operadores (!=): É sugerido a substituição de desigualdade com dois operadores (!=) para três operadores (!==):

Aplicado a sugestão:

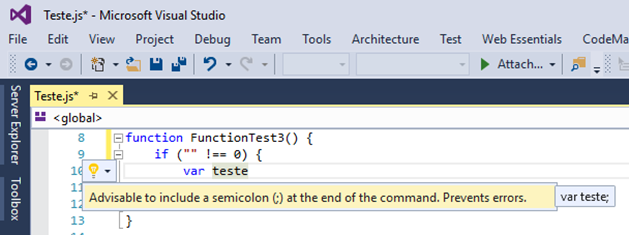
- Incluir ponto e virgula (;) no final da linha de comando: Quantas vezes já ocorreu problema porque, foi esquecido de colocar o ponto e virgula (;)!? Então, tem uma verificação para incluir:

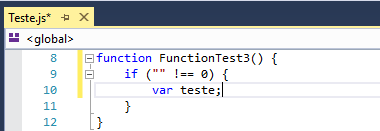
Depois de incluir.

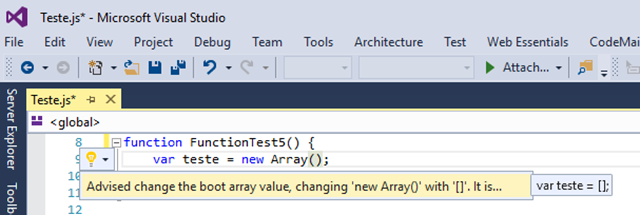
- Inicializar uma Array: Iniciando uma variável com a criação de instância de Array, sugerindo a atribuição de array apenas ([]):

Aplicado a sugestão:

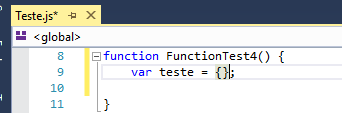
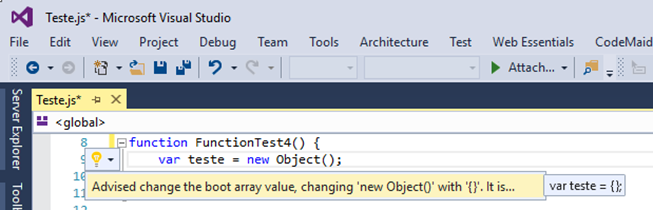
- Inicializar um Objeto: Iniciando uma variável com a criação de instância de Objeto, sugerindo a atribuição de objeto apenas ({}):

Aplicado a sugestão:
São essas! Bem simples! Mas, tem um grande potencial de crescimento! Já existem algumas Issues abertas! E se quiser cadastrar alguma funcionalidade interessante, fiquem a vontade!
Como funciona?
Quando comecei a pesquisa sobre “como fazer”, não encontrei nada sobre algum SDK, ou interpretador, ou algum framework do próprio Visual Studio que eu pudesse utilizar para fazer as conversões dos códigos escritos (textos) pelo desenvolvedor, em uma Árvore de Sintaxe Abstrata da linguagem (Abstract syntax tree). Que se tivesse, seria muito bom!
Até encontrei algumas APIs de Parser, como a SpiderMonkey da Mozilla. Mas, teria que me preocupar com alguns pontos para consumi-las através do Visual Studio. Com isso, ainda não foi utilizada nenhuma.
Então, após ver a palestra do Mads Kristensen no Build Microsoft desta ano (link em referência), decidi fazer uma extensão utilizando o Light Bulb (lâmpada) de sugestões que veio de novidade no Visual Studio 2015, utilizando C# (C Sharp)! Desta forma, com os objetos que tenho acesso com esse tipo de extensão, consigo pegar o código escrito (texto) e fazer uma analise simples, sem nenhuma conversão para a Árvore de Sintaxe. Por exemplo, verificar se tem igualdade com dois iguais (==) e sugerir substituir por três iguais (===) conforme imagem abaixo:

O único ponto que tenho que levantar, é a falta de exemplos e documentações na internet sobre o assunto! A única informação que encontrei foi no MSDN (Link em referência) informando como faz um “Hello World” com esta funcionalidade (Light Bulb) mas, nada mais. Então, tive que ir brincando e fuçando até conseguir conhecer. Por isso, o projeto ainda esta em evolução na parte de arquitetura, de desenvolvimento, em funcionalidades (versão beta da beta) e como projeto Open Source (nunca tinha feito ou participado de um)!
Claro que, têm alguns exemplos de utilização do Roslyn para as linguagens C# e Visual Basic (VB). Mas, não é uma extensão (puramente). É um projeto da Microsoft que expõe APIs que analisa a parte sintática, léxica, semântica e outra funcionalidades, englobando a plataforma do compilador do C# e do Visual Basic (VB). E com isso, não conseguir obter muitas informações sobre a extensão Light Bulb.
Mas, seria bem legal se a Microsoft deixasse algo exposto em APIs para JavaScript e/ou Html, assim como faz com Roslyn!
Projeto Open Source
O código fonte do Js Advice esta disponível no meu GitHub (https://github.com/MackMendes/JsAdvice-Beta)! Deixei open source, principalmente no fato de ser uma ferramenta para a comunidade utilizar e poder evolui-la de alguma forma (feedback, sugestões, desenvolvimento)!
Além do mais, é um exemplo de extensão com a funcionalidade de Light Bulb (Lâmpada) de sugestões do Visual Studio 2015 para JavaScript! Não tinha visto em nenhum lugar, um exemplo de algum projeto assim (me corrijam se eu estiver errado)! E com isso, abrir possibilidades para estender à outros Frameworks (Angular.js, Ember.js, etc), para o Node.js, ou CSS ou HTML por exemplo!
É isso ai pessoal! Obrigado por lê o post!
Quem quiser comentar ou da sugestões, fique a vontade!
Abraço!
Referências:
Walkthrough: Displaying Light Bulb Suggestions: https://msdn.microsoft.com/en-us/library/dn903708.aspx
Starting to Develop Visual Studio Extensions: https://msdn.microsoft.com/en-us/library/bb166030.aspx
Visual Studio 2015 Extensibility: https://channel9.msdn.com/Events/Build/2016/B886
Extensions by Mads Kristensen: https://channel9.msdn.com/Shows/Visual-Studio-Toolbox/Extensions-by-Mads-Kristensen
JsLint: http://www.jslint.com/
JsLint for .Net: https://github.com/benquarmby/jslintnet
JsHint: http://jshint.com/about/
EsLint: http://eslint.org/
ReSharper: https://www.jetbrains.com/resharper/
Abstract syntax tree: https://en.wikipedia.org/wiki/Abstract_syntax_tree
Parser Esprima: http://esprima.org/demo/parse.html
SpiderMonkey: https://developer.mozilla.org/en-US/docs/Mozilla/Projects/SpiderMonkey/Parser_API
JointJs: http://jointjs.com/demos/javascript-ast
Roslyn: https://www.dotnetfoundation.org/dotnet-compiler-platform
Roslyn na MSDN Magazine (2014): https://msdn.microsoft.com/pt-br/magazine/dn879356.aspx
Roslyn (Código Fonte no CodePlex): https://roslyn.codeplex.com/
Roslyn (Código Fonte no Github): https://github.com/dotnet/roslyn