
POST FEITO NO ANO PASSADO (21/07/2016)!
Exploratory Testing, é uma ferramenta para auxilio na demostração de possíveis erros que podem ocorrer durante a homologação de uma aplicação, através de vídeos, captura de telas e comentários, podendo ser integrado com VSTS ou TFS.
Introdução
Como é chato tentar validar o cenário que o cliente reportou erro, não é mesmo?! Muitas vezes, o cliente informa que ocorreu erro, e quando nós (desenvolvedores) testamos na nossa máquina, esta tudo funcionando! (Frase de lei!) Então, vou mostrar nesse post uma ferramenta bem interessante que conheci em um evento que fui na Microsoft Brasil este ano.
Ferramenta
Como mencionado acima, o Exploratory Testing é uma ferramenta para auxilio na demostração de possíveis erros, com gravação de vídeos, captura de telas e inclusão de comentários. Ela foi criada como mais uma funcionalidade da “Microsoft Test Manager” (suite de Testes da Microsoft) que é bem completa!
Porém, esta versão do Exploratory Testing que vou falar nesse post, foi desenvolvida para ser uma extensão para o navegador Google Chrome, voltada para aplicações Web. Sendo mais simples e com menos funcionalidades, comparada com a versão dentro do Microsoft Test Manager! Isso já ajuda muitas empresas que não têm como arcar com o valor de uma ferramenta tão completa. (Link da versão Exploratory Testing para Microsoft Test Manager: https://msdn.microsoft.com/en-us/library/hh191621.aspx)
O Exploratory Testing esta na versão Preview porém, já esta bem estável! E, o melhor… é gratuita!
Instalando
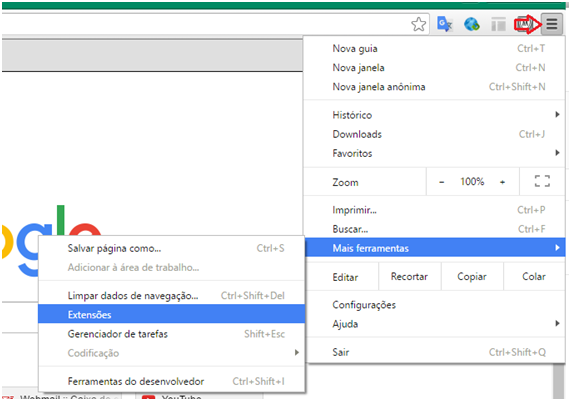
Para baixa-la, é necessário ir no “Menu”, “Mais ferramentas” e “Extensões” (Imagem1):

Ou coloca na barra de endereço do Chrome o link: chrome://extensions/ .
Depois, desça até o final da página e clique em “Obter mais extensões” (imagem2):

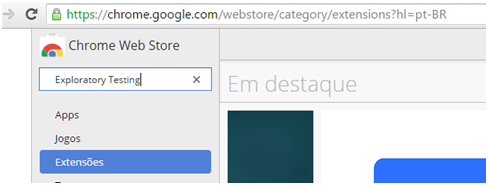
Ao abrir a página de extensões (https://chrome.google.com/webstore/category/extensions?hl=pt-BR ), procure por “Exploratory Testing” na barra de pesquisa (imagem3):

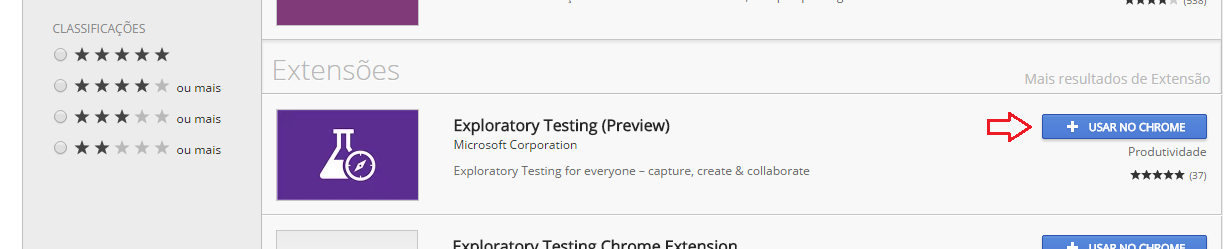
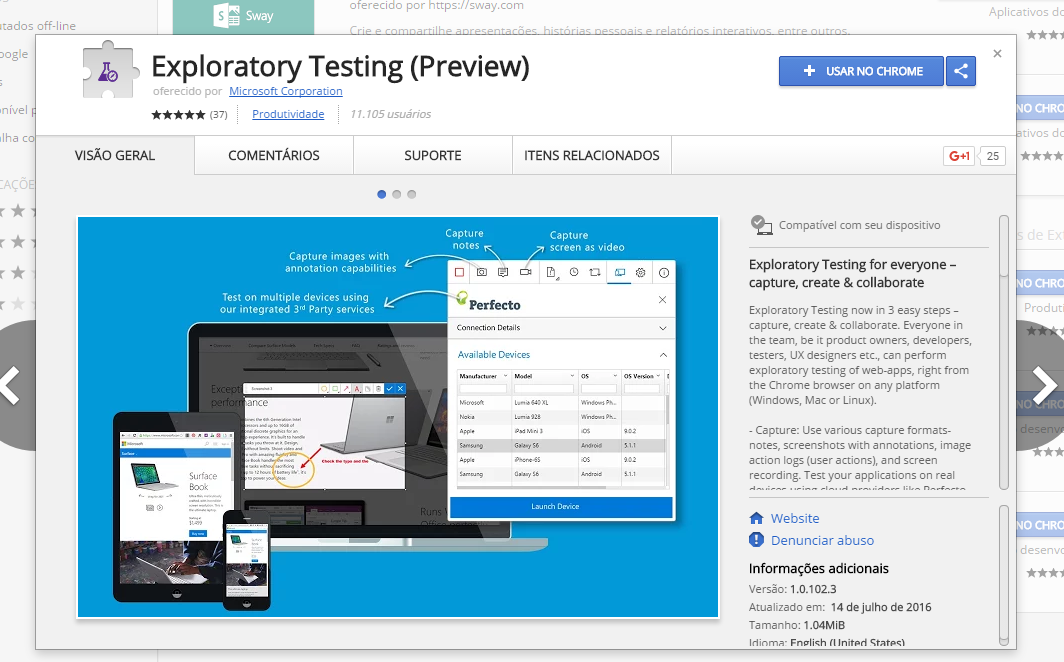
Após concluir a pesquisa, o Exploratory Testing vai aparecer logo abaixo no resultado de Extensões (imagem4). Clicando nela, têm os detalhes conforme mostra a imagem5. E para instalar, basta clicar em “+ Usar no Chrome” (imagem4):


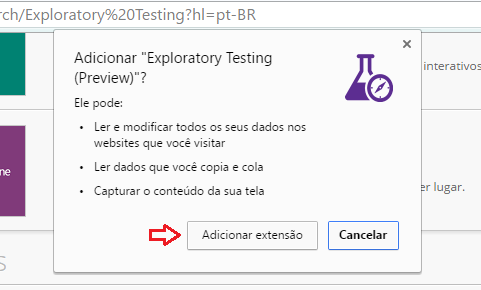
Depois, confirme em “Adicionar extensão” (imagem6):

Após instalada, a ferramenta vai ficar do lado do menu (imagem7):

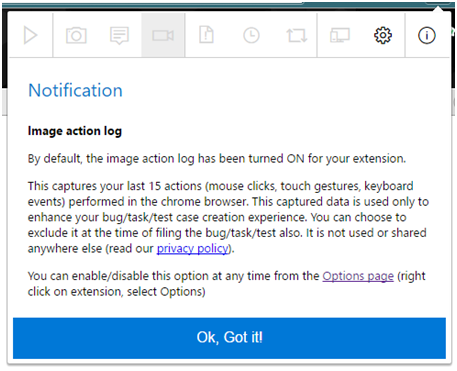
Clique no ícone dela. Depois de lê as funcionalidades e o termo de politica de privacidade, clique no botão “Ok, Got it!” (imagem8):

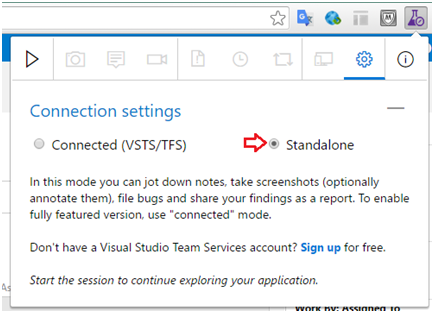
Com isso, vai aparecer a “Connectio Settings” (imagem9), onde têm duas opções para gravar:
- Standalone, é possível fazer a utilização da ferramenta tirando prints e adicionando comentários, sem precisar se conectar ao um gerenciador de tarefas ou repositório da Microsoft (VSTS ou TFS). E no final, a ferramenta te devolve um HTML com as informações capturas. Porém, neste modo não é possível gravar vídeos (imagem9).

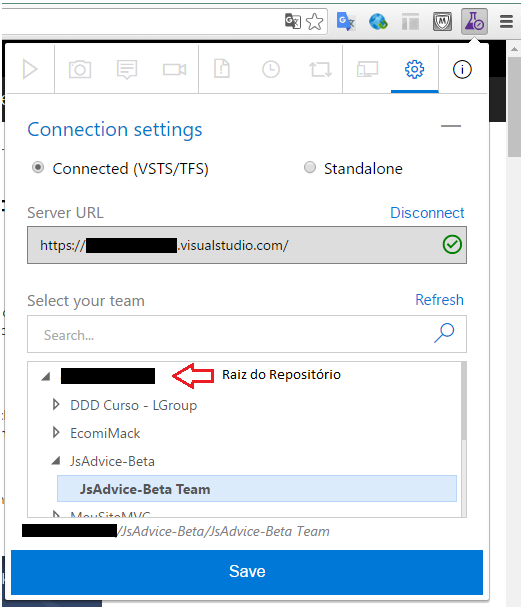
- Connected (VSTS/TFS), essa opção trabalha conectado no VSTS ou no TFS (imagem10). Desta forma, é possível fazer as capturas da telas, gravar vídeos e colocar comentários. Depois é possível atrelar essas capturas a uma tarefa no VSTS ou no TFS. (Nota: o usuário não pode ser do perfil Stakeholder, pois não vai conseguir gravar as informações)
Neste post, vou mostrar utilizando o modo conectado. Mas, não muda muito no modo Standalone (exceto gravar vídeos e criar tarefas).
Modo Conectado (VSTS/TFS)
Insira a URL do Visual Studio Online (VSTS) ou Team Foundation Server (TFS) e clicar em Next.

Depois, selecione o projeto que vai trabalhar, no meu caso coloquei “JsAdvice-Beta Team” (imagem11) e cliquei em Salvar:

Pronto! Conectado!
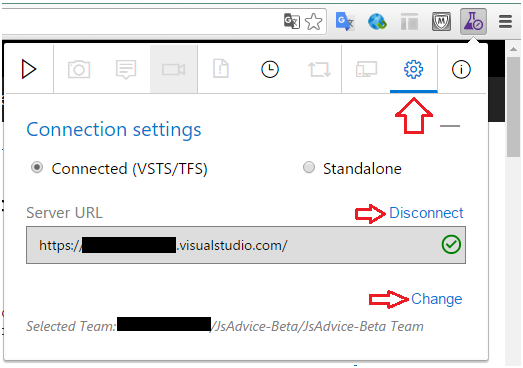
Caso queira trocar de projeto no futuro, só clicar na “Engrenagem” depois em “Change” e alterar a URL. Se quiser desconectar, só clicar em “Disconnect” (imagem12):

Capturando as informações
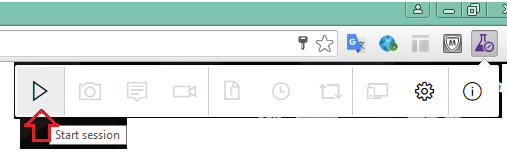
Para começar as capturas e gravações é só clicar em “Start Session” (imagem13).

E começar a demostração, simulando o erro ou a nova funcionalidade.
- Tirando fotos (imagem14):

- Colocando comentários (imagem15):

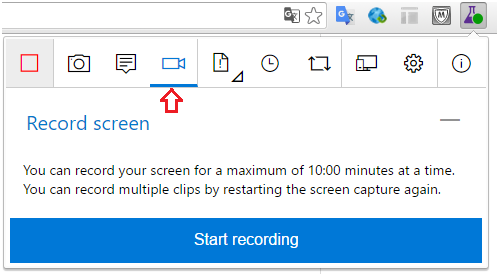
- Gravando vídeos, por até 10 minutos (imagem16):

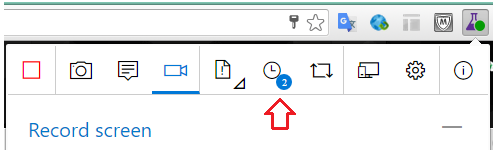
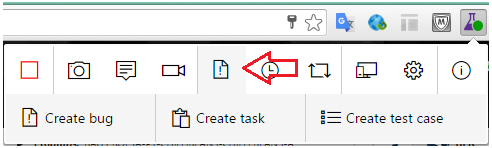
Depois de incluir suas capturas e gravações, mostrados acima, irá aparecer no ícone indicado na imagem17 um aviso das quantidades de informações previamente capturadas. Clicando nela, você tem uma prévia do que já foi feito.

Ao terminar de demonstrar o erro ou a nova funcionalidade, clique em “Create Bug” indicado na imagem18.

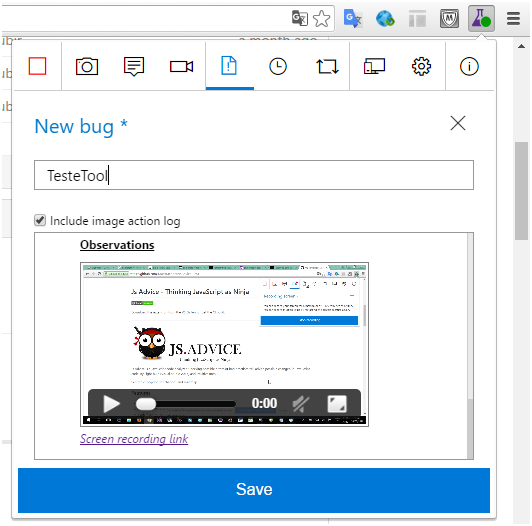
E como já visto na imagem18 é possível, criar Bug, ou criar uma Tarefa ou um caso de Teste. Nesse exemplo criei um novo bug com o nome “TesteTool” (imagem19), e cliquei em Salvar.

Após ser salvo, é possível continuar trabalhando sem problemas.
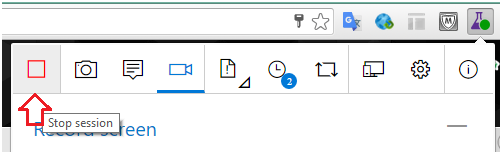
Somente depois que salvou, clique em “Stop Session” (imagem20) para terminar, pois se clicar antes de salvar, vai perde tudo que tinha feito.

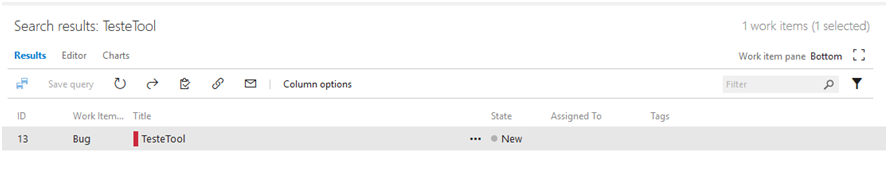
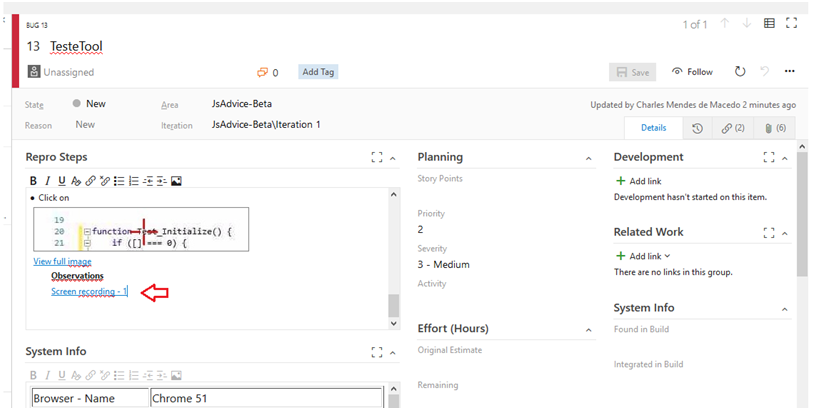
Pronto, o bug ou a tarefa foi criada no vsts/tfs (imagem21) com informações detalhadas da máquina e ambiente junto com as capturas de informações, para ajudar a explicação.


Visualizar o Vídeo (extensão .webm)
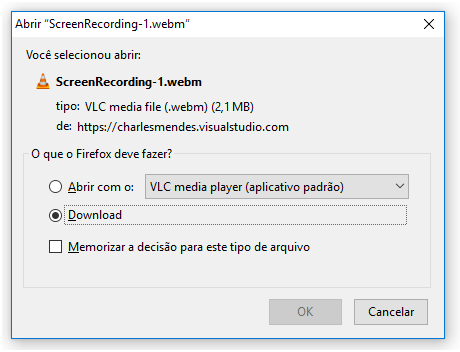
Para visualizar o vídeo, basta baixa-lo clicando no link (indicado imagem22), preciosando “Ctrl + clique esquerdo do mouse”. Ou botão direito abrir o link. Faça o download, imagem23

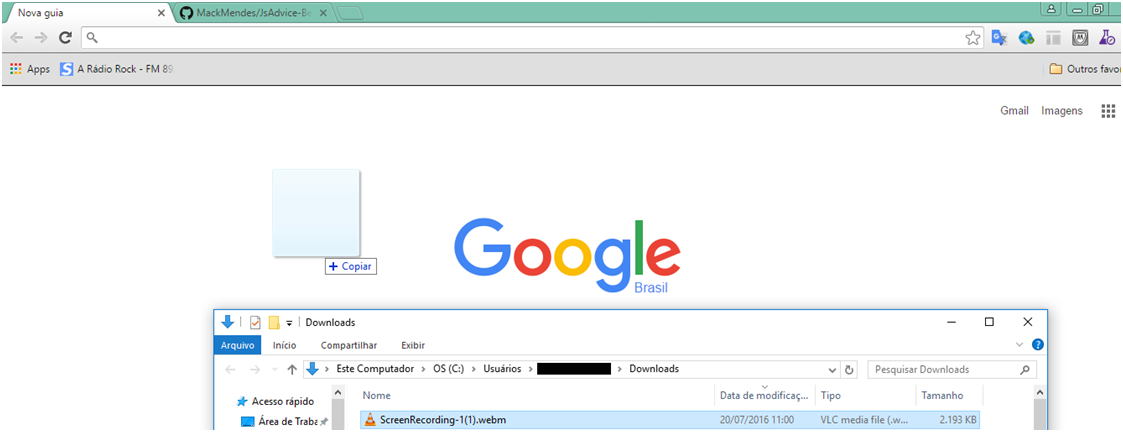
E para visualizar o vídeo, você pode rodar pelo proprio Chrome (imagem24), arrastando o vídeo em qualquer página do navegador. Ou baixar um Media Player mais completo, como o Media Player Classic – Home Cinema (http://www.baixaki.com.br/download/media-player-classic-home-cinema.htm), ou o VLC Media Player (http://www.baixaki.com.br/download/vlc-media-player.htm) entre outros.

Referências
Exploratory test web apps directly in your browser:
https://www.visualstudio.com/en-us/docs/test/manual-exploratory-testing/getting-started/perform-exploratory-tests
MarketPlace Microsoft:
https://marketplace.visualstudio.com/items?itemName=ms.vss-exploratorytesting-web