POST FEITO NO ANO PASSADO (17/02/2016)!
Versão do Google Chrome: 48.0.2564.109 m
Introdução
Esse artigo, tem como objetivo principal auxiliar a depuração de códigos feito em JavaScript ou com bibliotecas e framework como jQuery, Angular, Ember, React, Backbone, Knockou…e vai! rsrs…
Bom, será feito em 2 partes!
Acessando a “Ferramentas do desenvolvedor” do Google Chrome.
Hoje em dia, a maioria dos navegadores, já vêm com uma ferramenta que auxiliar o desenvolvimento client-side, (JavaScript, CSS e Html). Antigamente, a ferramenta mais utilizada era o Firebug, uma extensão da Mozilla Firefox, muito útil e ajudou bastante! Que por sinal, existe firme e forte até hoje (https://addons.mozilla.org/pt-br/firefox/addon/firebug/)!
Porém, nesse artigo vou falar da ferramenta que tem no Google Chrome, chamada de “Ferramentas do Desenvolvedor”. Acessando ela através:
Menu
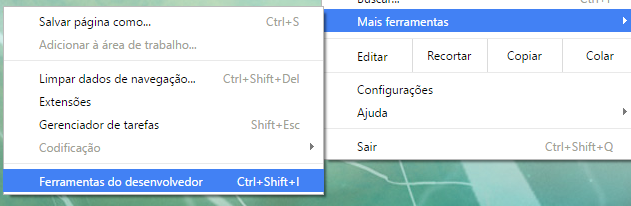
![]()
Mais ferramentas > Ferramentas do desenvolvedor

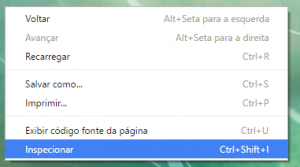
Ou, clicando com o botão direito do mouse em cima da página, e “Inspecionar” (Em versões anteriores do Chrome era “Inspecionar elemento”):

Ou pelo atalho:
Ctrl + Shift + I
Ou mais simples ainda, teclando:
F12.
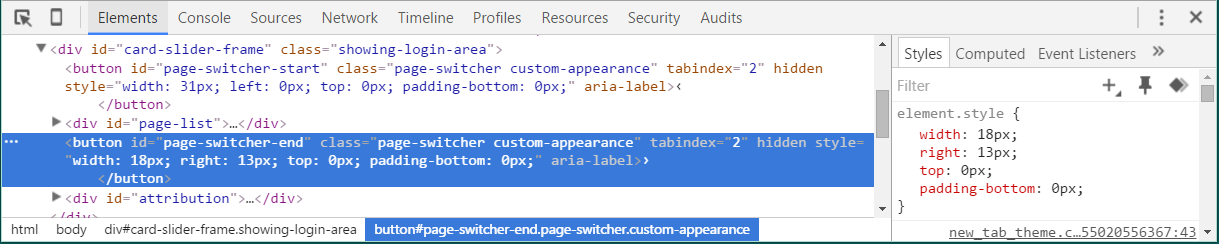
Com isso, vai aparecer a ferramenta:

Breve introdução a ferramenta
As ferramentas, estão separadas em nove abas:
• Elements: Essa ferramenta mostra todo o HTML renderizado, em tempo de execução. Se for feito alguma modificação no HTML ou no estilo da página, ela vai mostra. Diferentemente do “Exibir código fonte da página” (Ctrl + U) que mostra, o conteúdo da página HTML antes de ser renderizado. É possível remover, alterar ou criar elementos HTML, ou as folhas de estilos ou visualizar os eventos de JavaScript que estão em um determinado elemento. É muito interessante, e aconselho que brinquem nela! Tem muita coisa legal, da para fazer um artigo completo só desta ferramenta!
• Console: Essa ferramenta é o “Playground” do código JavaScript! Vou explicá-la melhor mais para frente.
• Sources: Nessa aba fica a ferramenta que mostra as pastas dos fontes de Javascript, CSS e Html, sendo possível acessar esses fontes e alterá-los. Com JavaScript, da para colocar BreakPoints (ponto de parada no código), para depurar. Falarei mais sobre essa ferramenta neste artigo.
• Network: Mostra todos os tipos de requisições. Requisição Ajax, de arquivos HTML, CSS, JavaScript, Imagens, Médias (Áudio e Vídeos), de WebSockets e outros arquivos (.aspx, .srf, etc). Para cada uma das requisições, tem detalhe de quanto tempo o navegador gastou para baixar o arquivo, o tamanho da informação ou do arquivo, situação da requisição através do código HTTP (status HTTP) e tipo da requisição. É possível, indicar para a ferramenta tirar Print Screen de alguns pontos da página em um processo de requisição.
• Timeline: Analise de performance, tanto na renderização, quanto em um processo em tempo de execução. Com régua de tempo, indicando através de gráfico por linha o tempo de cada processo e consumo de memória. Bem interessante!
• Profiles: Excelente para verificar pontos de performance e processamento, em funções JavaScript. Mostra e grava a distribuição de processos na memória dos objetos JavaScript com a página. Vale muito a pena estuda essa ferramenta!
• Resources: Mostra todos os repositórios de dados, como Web Storage, Local Storage, Cookies, Sessions, IndexedDB, Web SQL, Caches e as pastas de imagens, scripts, estilos e arquivos, que a página aberta utiliza.
• Security: Essa ferramenta indica se a página visitada tem conexão segura, utilizando HTTPS por exemplo, mostrando o certificado digital, no caso de ser seguro.
• Audits: Nessa aba é possível fazer uma pequena auditória, da utilização de recursos de rede das requisições, das folhas de estilo, de imagens e carregamento da página.
Essas ferramentas tem muita funcionalidade que, aconselho que brinquem bastante com elas! Vale a pena! Mas, vamos ao principal, depurar JavaScript!
Depurando
Vamos começar a brincadeira! E para essa primeira parte, vou fazer os exemplos utilizando a página de aplicativos do Chrome, no endereço “chrome://apps/“.
Primeiro, vamos à ferramenta Console, o nosso parque de diversões. Nela é possível:
• Atribuir e verificar valores de variáveis, que estão no código ou criar em tempo de execução:
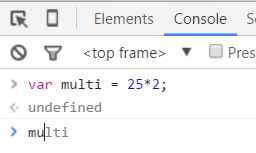
Vou criar uma variável chamada “multi”, e passar para ela o resultado de uma multiplicação. Logo em seguida, pressiono “Enter“.

Como as expressões e funções em JavaScript retorna sempre alguma coisa, e nessa não retornei nada explicitamente, ela retorna “undefined“.
Na linha seguinte, comecei a digitar o nome da variável que criei acima, e o IntelliSense da ferramenta, já identificou uma variável no escopo atual, começado com “mu”, e sugeriu.

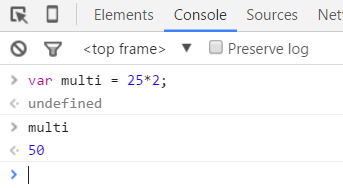
Ao verificar o valor da variável, me retorna o resultado da multiplicação feita no momento da atribuição.

Desta forma, o desenvolvedor tem liberdade para manipular da forma que necessitar, valores de variáveis em tempo de execução. Ou até fazer códigos, relativamente rápidos e fáceis, direto na ferramenta Console.
- Codificar na ferramenta e refletir direto no DOM (Document Object Model – Modelo de Objeto de Documentos) da página. Vamos alterar o título do aplicativo “Gmail”:
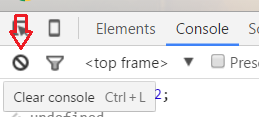
Limpei o que codificamos no Console:

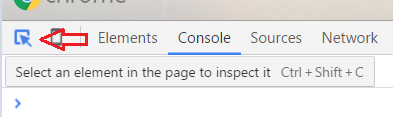
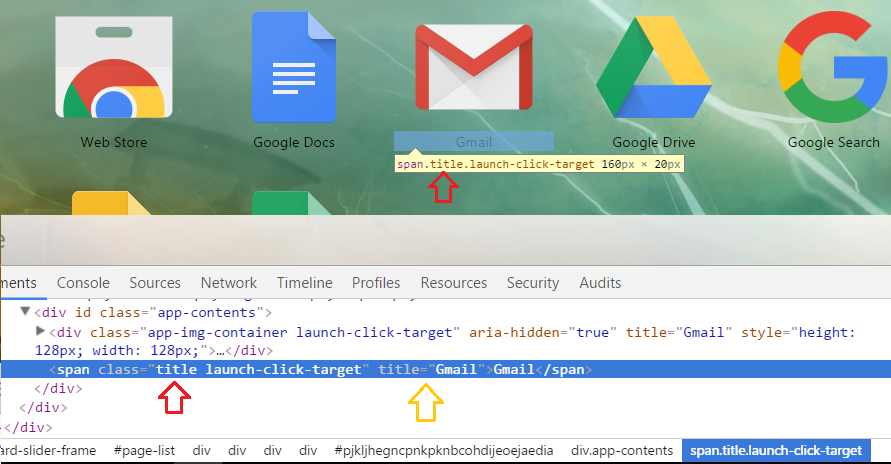
Depois, inspecionei os elementos HTML da página, através deste botão, que é um atalho para a ferramenta Elements:

Identifiquei que na página de aplicativos do Chrome, todos os títulos dos aplicativos (Web Store, Google Docs, Gmail, Google Drive…), estão em uma tag span, com uma classe chamada “title” e uma propriedade com o mesmo nome, title:

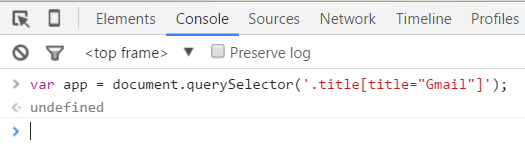
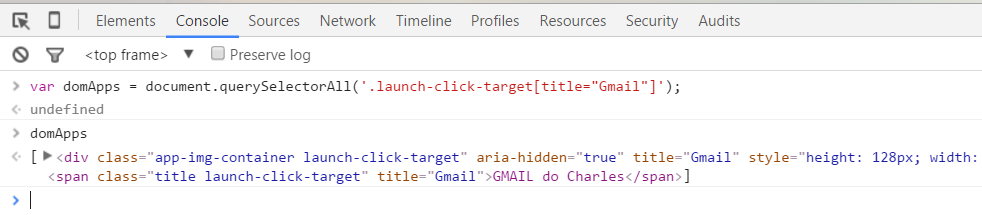
Através de JavaScript puro, sem utilizar nenhum framework, busco o DOM do elemento que possui a classe “title” (.title), e tem uma propriedade com o nome de title com o valor Gmail ([title=”Gmail”]).

Também, poderia ter usado jQuery ou outro framework de JavaScript!
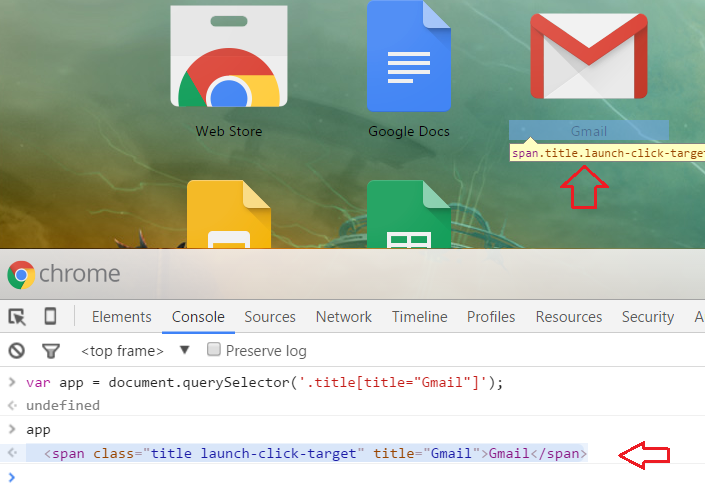
Acessei o valor da variável, e quando parei o cursor do mouse em cima do resultado, ele indicou na página o elemento daquele DOM.

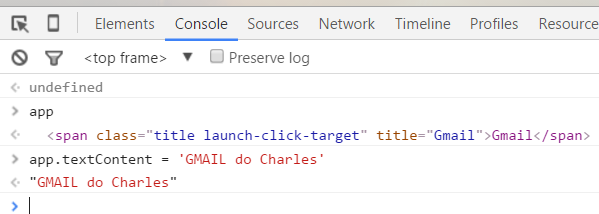
Coloquei o texto no elemento:

E o título do aplicativo do Gmail foi alterado!

Interessante, não é?!
Porém, se atualizar (f5) a página ou carrega novamente, volta tudo ao normal. Isso ocorre porque, as alterações realizadas nessa ferramenta são locais, e não direto no servidor da aplicação. Para desenvolvimento, é útil porque, a alterações podem ser salva na pasta raiz dos fontes. Mais a frente nesse artigo eu explico como!
- Erros que ocorrem no JavaScript:
Em JavaScript, encontrar um erro, era um parto! Já vi programadores colocando “alert” em um monte de lugar. Vou mostrar que utilizando essa ferramenta, fica bem mais tranquilo de encontrar e corrigir o erro.
Vou criar uma função com erro, para ser acionada quando o mouse passar por cima do ícone do aplicativo e do título.
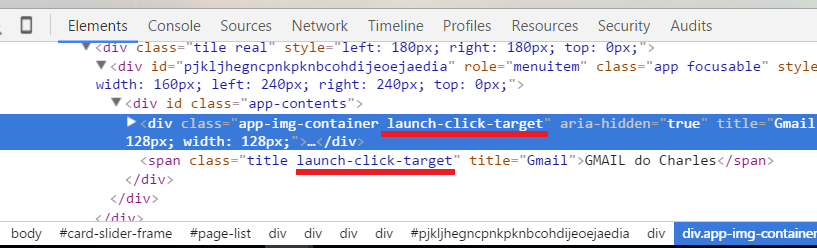
Identifiquei que no HTML desta página, todos os aplicativos e seus títulos possui a classe “launch-click-target“:

Então, busquei os DOMs, com JavaScript puro:

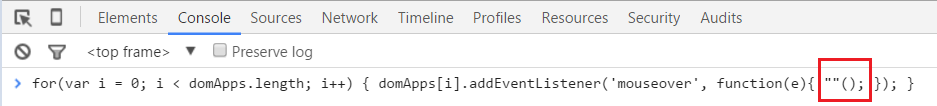
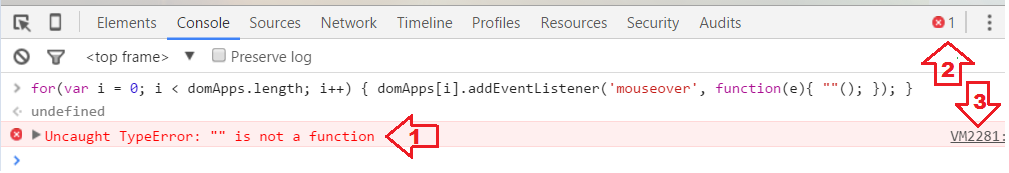
E para cada um deles, vou adicionar um evento “mouseover” com uma função, que contém erro:

Passo o mouse em cima do ícone ou do título:

E o erro estoura no Console, indicando a mensagem da exceção (1), a quantidade de erros (2) ocorridos e o local do arquivo JavaScript (3) que estourou o erro (como colocamos a função em tempo de execução, não tem um arquivo “físico”).
Muito louco! E, ainda tem mais!

Referência Bibliográfica: