Versão do Google Chrome: 48.0.2564.109 m
POST FEITO NO ANO PASSADO (17/02/2016)!
Continuando…
Olá pessoal,
Nesse post, vou continuar com o post de Depurando código JavaScript com Google Chrome! E agora, vou simular a depuração em um projeto simples mas, que simula um pouco o real.
Simulando
Fiz uma página HTML, simples. Que tem um pequeno CRUD (Create, Read, Update e Delete) de usuário, lado do cliente (client-side) sem persistência no banco de dados. Com requisição ajax para a API do Postmon (http://api.postmon.com.br/v1/cep/) para consultar o endereço, através do CEP que o usuário digitou. E possui uma listagem de todos os usuários já cadastrados. Tudo que fiz, esta no meu GitHub, link:
https://github.com/MackMendes/DepurandoJavaScriptChrome
Esse pequeno exemplo, foi reutilizado de uma palestra que fiz, de jQuery na .NetCoders! E esta bem comentado, sobre algumas questões do Framework jQuery. Mas, fico a disposição para esclarecimentos de dúvidas sobre o exemplo.
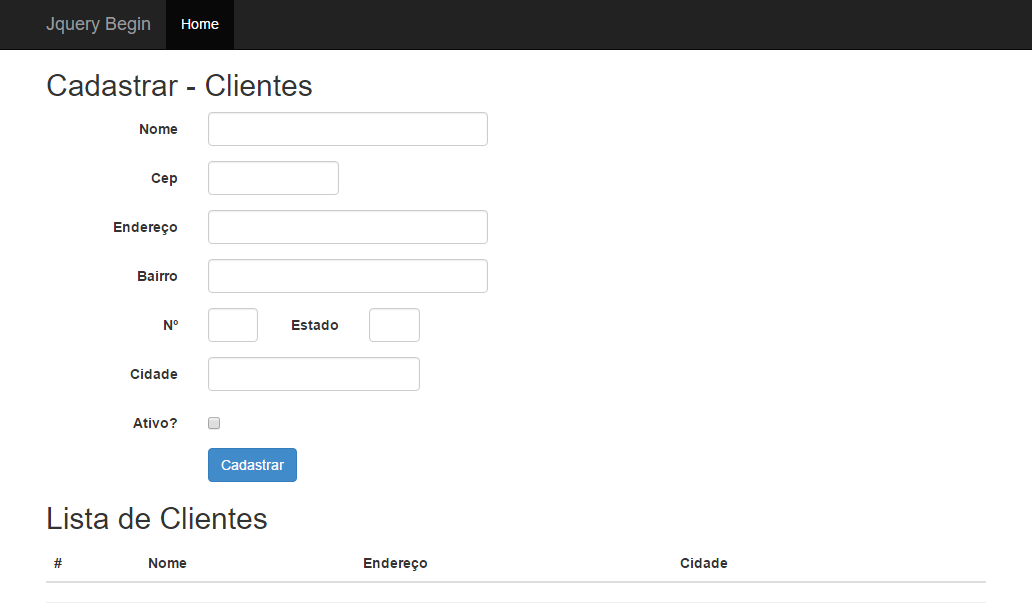
Página do exemplo:

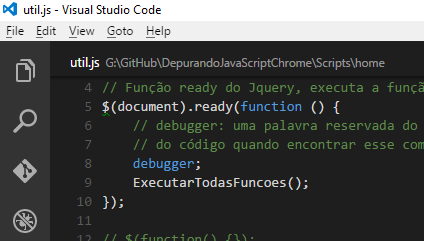
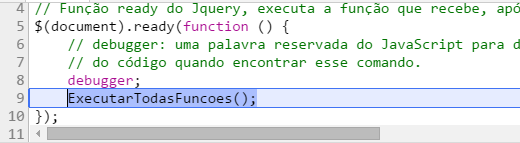
Para começarmos a depuração, vamos colocar na linha 8, do arquivo util.js, na pasta Scripts/home, a palavra reservada do JavaScript, chamada “debugger“.

Utilizei o Visual Studio Code, um editor gratuito e Multiplataforma (roda no Windows, iOS e Linux) da Microsoft. (https://www.visualstudio.com/pt-br/products/code-vs.aspx)
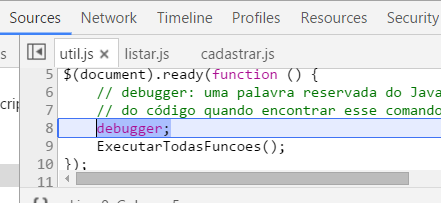
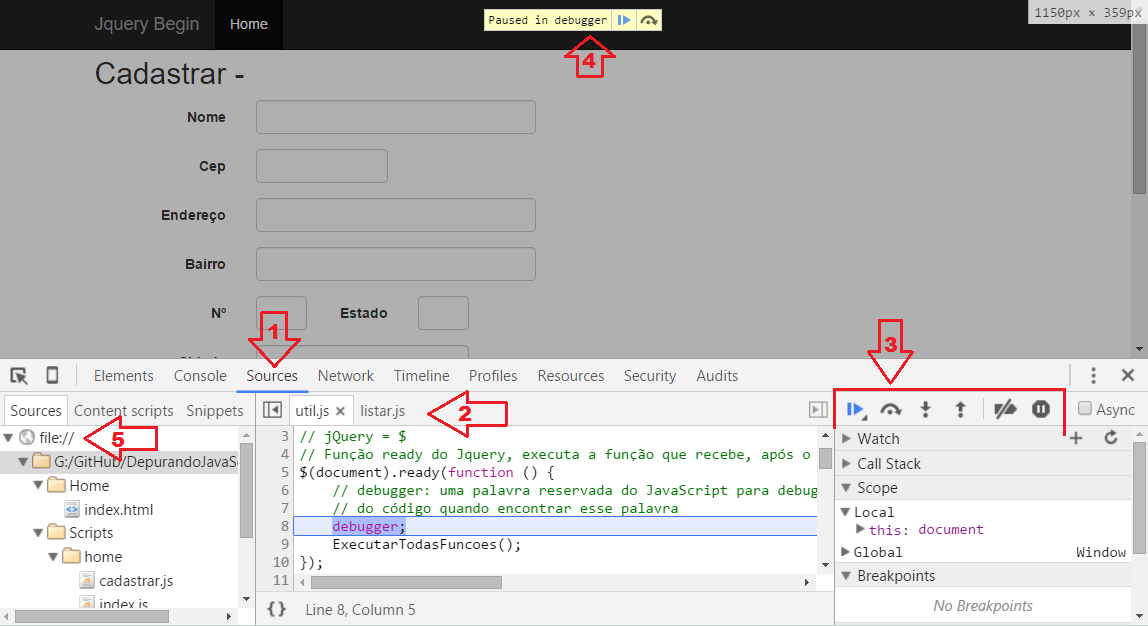
Vamos abrir a página index.html com o Chrome, que esta na raiz do projeto, deixando a ferramenta de depuração (F12) aberta. Fazendo isso, vai fica assim a ferramenta:

A palavra reservada “debugger“, é um breakpoint forçado no código. Todas as ferramentas de depuração JavaScript, quando abertas, ao passar por esse comando, vai parar a execução, conforme mostrado acima.
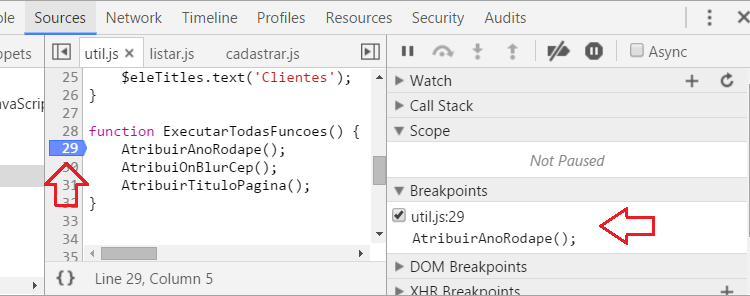
Contudo, não é recomendado deixar o “debugger” no código e subir em produção, porque se o usuário estiver com alguma ferramenta de depuração aberta, vai parar a execução. Então, é aconselhável para os desenvolvedores esquecidos, utilizar o breakpoint da própria ferramenta. Clicando em cima do número da linha:

Explicando a ferramenta:

E do lado esquerdo (5), fica as pastas que a página esta utilizando. Assim, fica fácil procurar um arquivo JavaScript para depurar código. No Sources (1), mostra os arquivos Javascript (2), e se conter algum Breakpoint, mostra a linha onde parou a execução, como esta na imagem acima. Do lado direito (3), tem os botões: ![]() Continuar com a Execução (F8), também fica no menu suspenso (4);
Continuar com a Execução (F8), também fica no menu suspenso (4); ![]() Pular para a Próxima linha (F10), também fica no menu suspenso (4);
Pular para a Próxima linha (F10), também fica no menu suspenso (4); ![]() Entrar na função acionada (F11);
Entrar na função acionada (F11); ![]() Sair de dentro da função atual (F11 + Shift);
Sair de dentro da função atual (F11 + Shift); ![]() Desativar todos os breakPoint’s (Ctrl + F8). Mas, somente os colocados direto pela ferramenta (no nosso caso, forçamos o breakpoint no código);
Desativar todos os breakPoint’s (Ctrl + F8). Mas, somente os colocados direto pela ferramenta (no nosso caso, forçamos o breakpoint no código); ![]() Pausar no caso de ocorrer exceção.
Pausar no caso de ocorrer exceção.
Com a tecla F10, passamos para a próxima linha. E com F11, entramos na função “ExecutarTodasFuncoes();”Agora que sabemos mais sobre a ferramenta, vamos continuar.


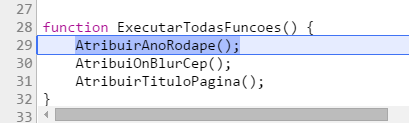
Vamos até a terceira função (AtribuirTituloPagina()) com o F10. Entra nela com F11.
Ao entrar na função, do lado direito tem o Call Stack, que lista as chamadas das funções feita até o momento que o cursor do breakpoint está parado. Ordenado da última chamada para a primeira.

O Call Stack é muito interessante, nos casos em que precisa saber quem acionou a função atual, ou identificar valores passados de funções anteriores para a atual. Exemplo, se ocorre um erro em uma função, você esta depurando, e o motivo foi porque algum parâmetro de entrada estava com um valor não esperado. Você vai querer saber qual função anterior passou esse valor inesperado. Vai ser útil vê o Call Stack!
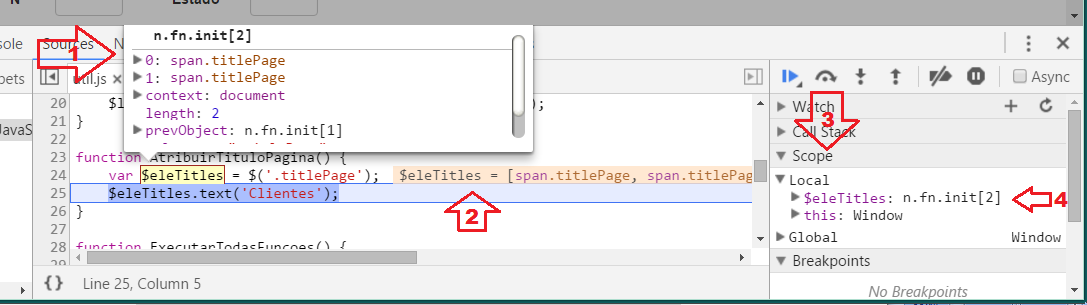
Indo para a próxima linha, com F10:

Podemos reparar, que é possível vê o valor da variável ao passar o mouse por cima (1). É possível vê pela legenda ao lado da variável que a ferramenta já informa (2). E no lado direito no “Scope“(3) tem o escopo local das variáveis, com seus respectivos valores (4), detalhados em uma árvore:

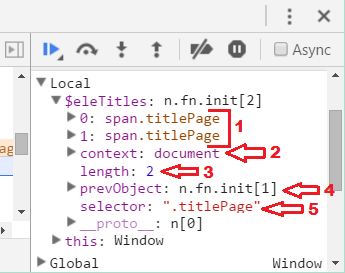
Nesse projeto, utilizei o framework jQuery, desta forma os valores informados no objeto são os DOM’s dos elementos que foram encontrados (1), o contexto da consulta realizada na página (2), a quantidade de elementos encontrados (3), as funções encapsulados do jQuery (4) e o “selector” (a forma do jQuery de buscar os elementos através de CSS) que
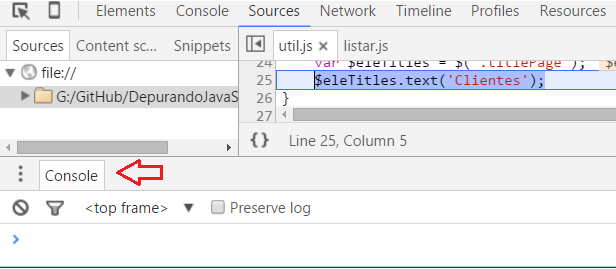
Vamos abrir o Console, pressionando “Esc” do teclado, para aparece na parte inferior:

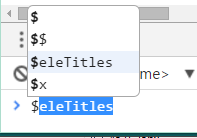
Quando começamos a digitar a variável $eleTitles, o IntelliSense da ferramenta, já identifica a variável no escopo atual, e já coloca como sugestão:

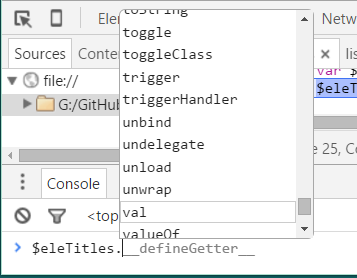
O mesmo ocorre ao acessar as propriedade deste objeto jQuery, que vêm todos as funções que posso utilizar:

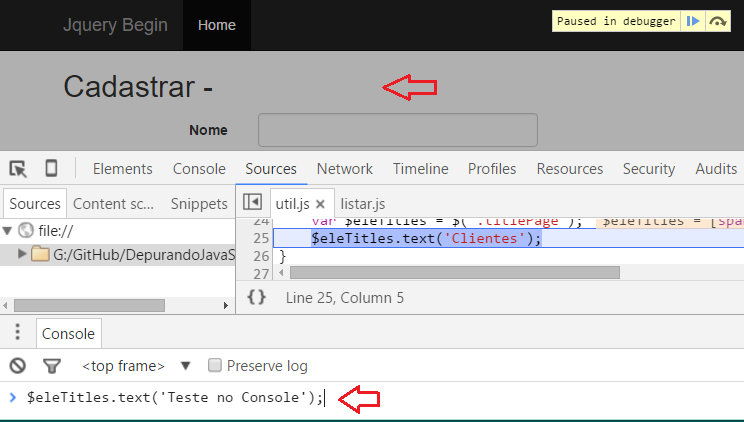
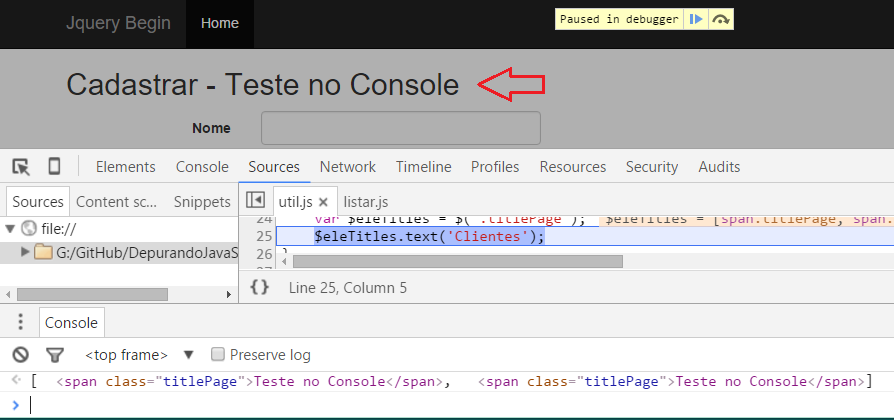
Muito útil, quando esquecemos como utilizar alguma função (JavaScript, jQuery, Angular…) ou, até o nome da função. E assim, como já mostrado no começo, podemos brincar com a variável em tempo de execução:


E depois, aberta F8 e continuar a execução. Desta forma, o desenvolvedor pode interagir com o seu código em cada linha, depurando o seu código!
Depurando uma execução Ajax
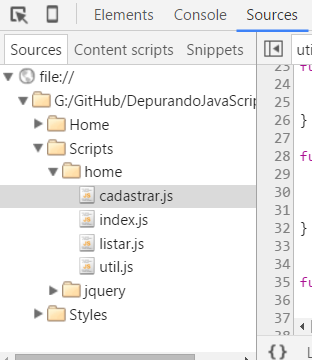
Através da ferramenta Sources, ao lado esquerdo no “file://“:

Vai até a pasta da raiz da página, entre em “Scripts“, depois em “home“, procure o arquivo “cadastrar.js” e clique uma vez sobre ele:

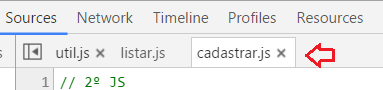
No centro da ferramenta, o arquivo vai ser aberto:

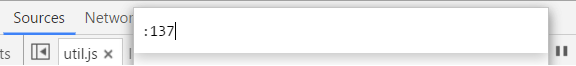
Com o arquivo aberto, pressionando Ctrl + G, para aparece um cursor onde você digita o número da linha, 137:

E pressione “Enter“:

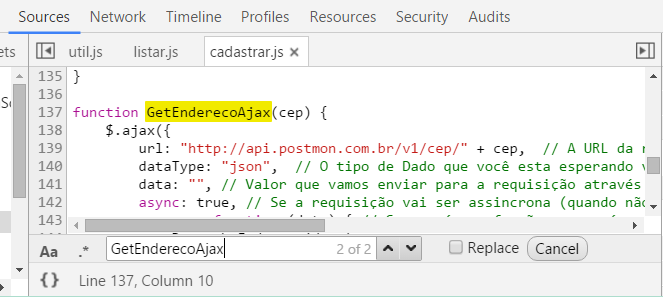
Ou se quiser, pode pressionar Ctrl + F, para procurar pelo nome:

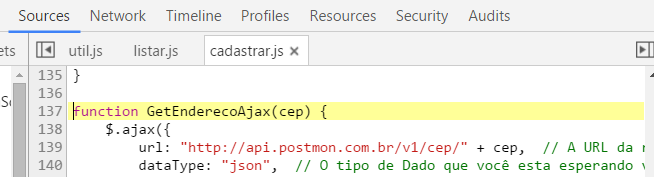
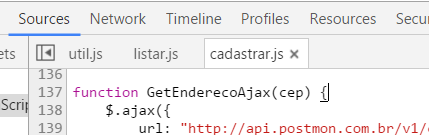
Vamos colocar a palavra “debugger” nesse arquivo, mas sem colocar no arquivo “físico“! Só utilizando a ferramenta. Clique na linha 137, e deixe o cursor nela:

Pressione “Enter“:

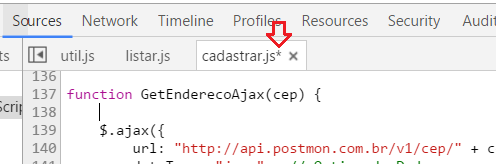
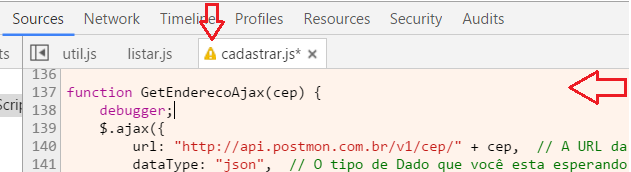
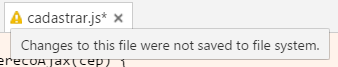
Você vai perceber que na aba do lado do arquivo, vai aparecer um asterisco (*) indicando que o arquivo não foi salvo. Então, vamos colocar a palavra reservada para força o breakpoint, e salvar, pressionando Ctrl+S.
Ao fazer isso, vai aparecer um ícone de “alerta” do lado direito do nome do arquivo. E a cor do fundo do arquivo na ferramenta, mudou para um rosa claro.

Isso indica que o navegador identificou as alterações, e salvou um arquivo na memória dele. Porém, não foram salvar na pasta original:

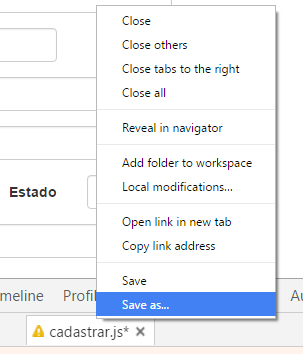
Para fazer as alterações através da ferramenta, só clique com o botão direito em cima do arquivo e “Save as…” (Salvar como…):

E procure, um local para salvar o arquivo ou o mesmo local de origem, substituindo o original. Salvando vai ser possível alterar diretamente pela ferramenta, e depois salvar pressionando Ctrl+S! MUITO LEGAL!
Continuando…
Para conclusão deste exemplo, não vou salvar o arquivo, para mostrar que é possível alterar em tempo de execução e o navegador interpretar nessas alterações.
Colocado a palavra “debugger” para forçar a parada, vamos agora no campo “Cep” da página, e colocar um cep válido.

Logo em seguida, tira o foco deste campos, para acionar a função que estamos depurando.

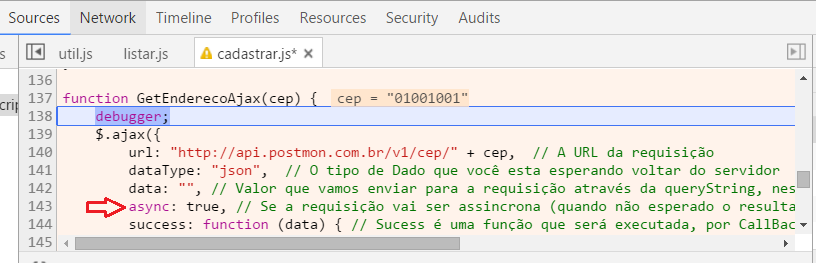
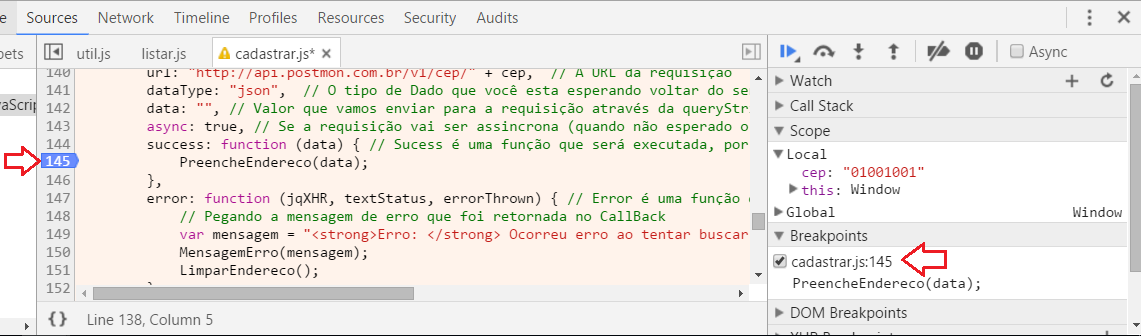
Entramos na função! Mas, é uma requisição ajax assíncrona, não vai da para tentar ir com o F10 e com o F11, porque vamos entrar na framework jQuery, e até chegar na função callback… Então, vamos colocar o breakpoint da ferramenta na linha 145, que é o callback (função que vai ser acionada após uma chamada) do sucesso da requisição:

Só pressionar F8 para continuar a execução e parar no breakpoint. Agora, depure o resultado “data” e veja o objeto de retorno da requisição ajax! Muito tranquilo!
É isso ai, queria mostrar o básico desta ferramenta para você leitor, conseguir brincar com JavaScript e seus framework’s com mais facilidade!
Deem feedback!
Até a próxima!
Referência Bibliográfica: